列表
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue3集成Element-plus使用全局引入以及局部引入方法的相关问题,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、vue.js教程】首先下载
-
前端
Vue Router通过 Vue.js,我们已经用组件组成了我们的应用。当加入 Vue Router 时,我们需要做的就是将我们的组件映射到路由上,让 Vue Router 知道在哪里渲染它们。【相关推荐:vue.js视频教程】Vue Ro
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue3基于element-plus的组件二次封装数据双向绑定的相关内容,在实际开发中,经常需要基于element-plus封装一些自己的定制化组件,方便快速构建我们当前的业务,下
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue-router安装和使用的相关知识,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、vue.js教程】vue-router的安装与使用一、安装步
-
前端
本篇文章给大家整理分享3道Vue必问面试题,检验一下大家对Vue的掌握程度,看看你是否都能答对!问题1: v-show 与 v-if 有什么区别?此题属于考察面试者的Vue基础情况,一般只要用过Vue肯定会用到v-show 与 v-if。(
-
前端
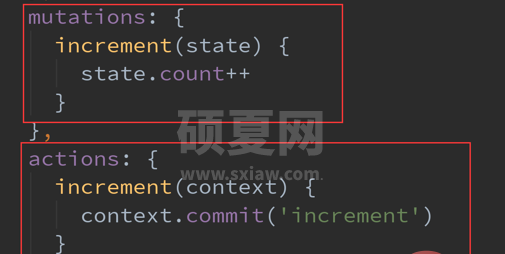
action用法一、 基本知识1、不要再Mutation中进行异步操作.但是某些情况, 我们确实希望在Vuex中进行一些异步操作, 比如网络请求, 必然是异步的. 这个时候怎么处理呢?Action类似于Mutation, 但是是用来代替Mu
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于具名插槽与作用域插槽的使用相关问题,插槽就是子组件中的提供给父组件使用的一个占位符,插槽包括默认插槽、具名插槽和作用域插槽,下面一起来看一下,希望对大家有帮助。【相关推荐:java
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了vue生命周期钩子函数有哪些,分别什么时候触发,vue生命周期即为一个组件从出生到死亡的一个完整周期,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、vu
-
前端
Vue计算属性computed可以做什么?又能应用于什么场景呢?下面本篇文章就来带大家了解一下Vue computed属性,并将其与methods、watch对比一下,希望对大家有所帮助!Vue中的计算属性是所有属性的计算,而这些计算都是变
-
前端
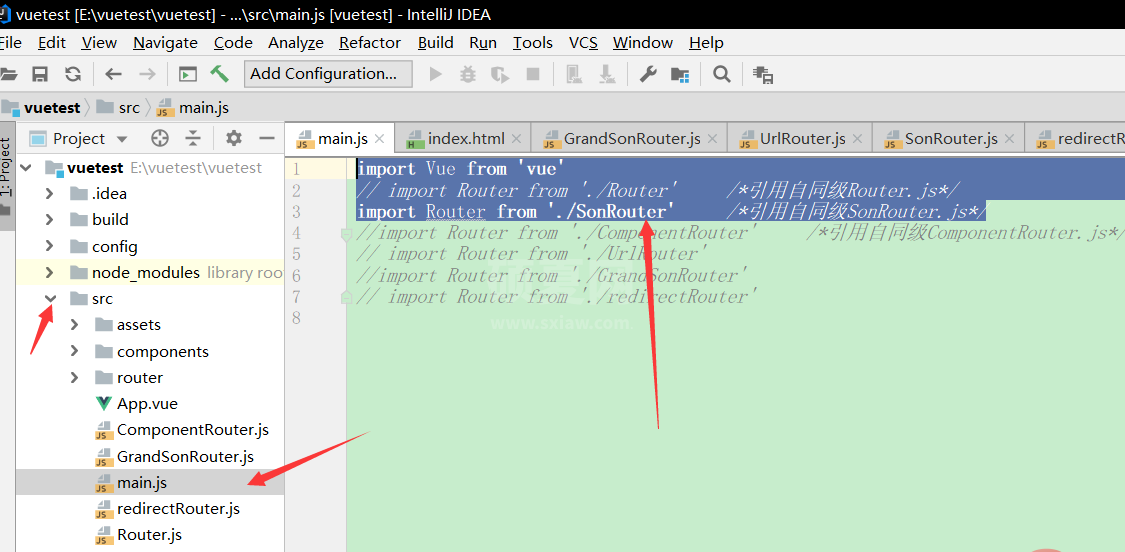
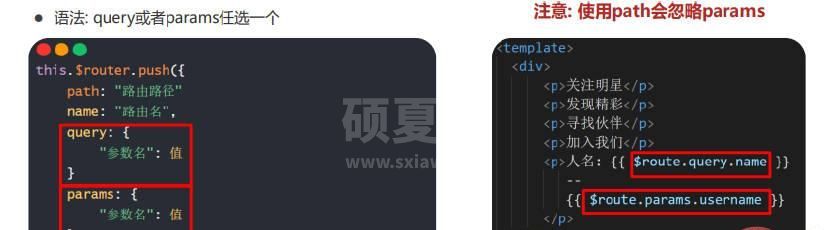
本篇文章给大家介绍有关vue路由:子路由,路由中参数的传递,希望对大家有帮助!1.在idea中新建vue项目2.main.js中修改import Vue from vue// import Router from ./Router
-
前端
前言首先先安装好Vue CLI一、什么是路由?vue-router中文官网:https://router.vuejs.org/zh/Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue实例的生命周期从创建到销毁的全过程,生命周期是每个Vue实例在被创建时都要经过一系列的初始化过程,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程
-
前端
vue中组件的生命周期,每个生命周期做了什么,应该在这个生命周期做什么?【相关推荐:vue.js视频教程】要掌握每个生命周期什么时候被调用1.beforeCreate 在实例初始化之后,数据观测(data observer) 之前被调用。2
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于ElementUI组件库的相关问题,ElementUI组件库是一套基于vue2.0的桌面端组件库,提供了丰富的组件帮助开发人员快速构建页面,下面一起来看一下,希望对大家有帮助。【相
-
前端
在Vue中,我们可以使用v-if和v-show来控制元素或模板的渲染。而v-if和v-show也属于Vue的内部常用的指令。这里所说的指令就是directive,指特殊的带有前缀v-的命令,指令的值限定为绑定表达式,指令的职责是当表达式的值
-
前端
路由跳转1.声明式路由跳转(不带参数)通过router-link标签进行跳转,使用name或者path都可以,在dom结构中会被渲染成a标签 注意:router-link中链接如果是’/‘开始就是从根路由开始,如果开始不带’/’,则从当前路
-
前端
一、使用vue-routervue-router 本质是一个第三方的包 用的时候需要下载【相关推荐:vue.js视频教程】步骤 (7步法 ):1.下载vue-router模块到当前工程 yarn add vue-router2.在main.
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于组件的创建、渲染以及注册的相关问题,创建的组件不要写el因为最终所有的组件都要被vm管理,由vm决定服务的对象,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于scoped属性的相关问题,在style上加入scoped属性, 就会在此组件的标签上加上一个随机生成的data-v开头的属性,下面一起来看一下,希望对大家有帮助。【相关推荐:ja
-
前端
v-bind怎么动态绑定style属性?本篇文章带大家详细了解一下v-bind指令动态绑定style属性的多种语法,希望对大家有所帮助!v-bind可以动态设置style属性,用以绑定内联样式。写法:<!--完整写法--><标签名 v-bi